
IllustratorでFont Awesome6を使う3ステップ
無料で使えるアイコン(ウェブフォント)として有名なFont Awesomeから、Font Awesome6がベータ版として提供されている。本稿ではIllustratorで画像編集する際に、Font Awesome6を使う方法についてまとめた。
目次
何故、Font Awesome6を使う必要があるのか?
本稿執筆時点では、Font Awesome6の位置づけは「ベータ版」。普通に使えるが、正式版ではない。
現段階ではFont Awesome5で十分という人もいれば、無料版に欲しいアイコンが無いなど、否定的な意見もある。価値観は人それぞれなので、それはそれでいい。
だが、ついに2022年2月に正式リリースが決定したらしい。
つまり、2022年以降はFont Awesome6がメインになるということ。よって最新版を使える状況にしておくべきだと思う。
(興味のある方は下記公式ブログを参照願いたい)
It’s Official. Font Awesome 6 is Coming in February 2022! :Font Awesome blog
https://blog.fontawesome.com/font-awesome-6/
Font Awesome6の概要
Font Awesome6を現行のFont Awesome5と比べてみると、下表のようになる。
| 項目 | Font Awesome6 | Font Awesome5 |
| アイコン総数 | 14,729 | 7,864 |
| うち、無料版 | 1,734(≒11.7%) | 1,608(≒20.4%) |
| スタイル(無料) | 「Solid」「Regular」「Brand」 | 「Solid」「Regular」「Brand」 |
| スタイル(Pro専用) | 「Light」「Thin」「Duotone」 | 「Light」「Duotone」 |
※【注記】Pro版ユーザーは、無料版アイコン/スタイル+Pro版専用アイコン/スタイルを利用可能。
ご覧の通りアイコン総数は倍近くに増えていて、「Thin」というスタイルも追加されている。
アイコン一覧をざっと眺めた限り、使いたいと思わされたアイコンが結構あった。
しかしながら、使いたいと思ったアイコンのほとんどが無料版だった。無料版で使えるアイコンは全体のわずか10%強。基本的には、有料版を使って欲しいということだろう。
取り合えず、現状把握は終了。実装に入っていく。
Font Awesome6の使い方(Illustrator利用)
私がFont Awesomeを使う場面は、バナーやサイト内に表示する画像でアイコンを使うとき。
よって、Illustrator上にFont Awesomeのアイコンを表示して画像作成をしている。
Font Awesome6もIllustratorで使用することは出来るが、事前準備が必要だ。
Font Awesome5使用開始時にインストールしたフォントではダメらしい。ということで、備忘を兼ねて使い方を書いておく。
【STEP1】フォントのダウンロード/インストール
「Download」(https://fontawesome.com/download)ページにアクセスする。

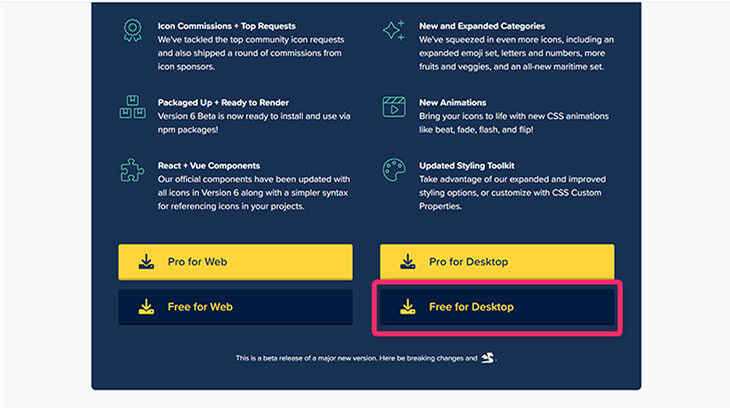
「Font Awesome6」という見出しの下にダウンロードボタンが4つある。今回は無料版をデスクトップ(Illustrator)で使用するので、「Free for Desktop」ボタンをクリック。

クリックするとフォントがダウンロードされるので、PCにインストール。OSによって若干手順が異なるので、公式が公開している下記ページを参照にインストールを行う。
Upgrading to Version 6:Font Awesome v6 Beta Docs
https://fontawesome.com/v6.0/docs/desktop/setup/upgrading/
【STEP2】アイコンをコピーする
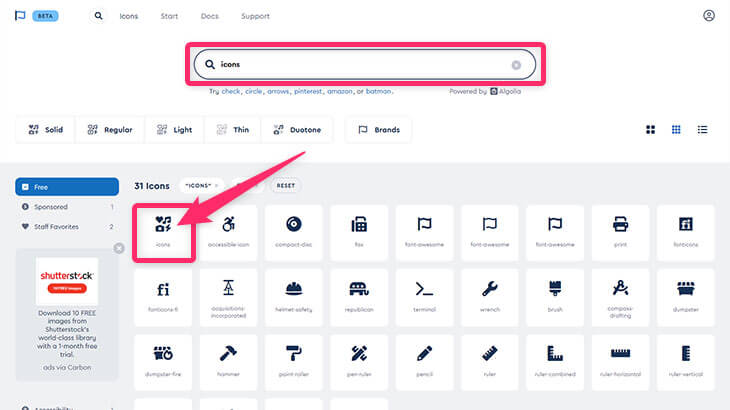
Font Awesome6の「Icons」ページ(https://fontawesome.com/v6.0/icons)にアクセス。

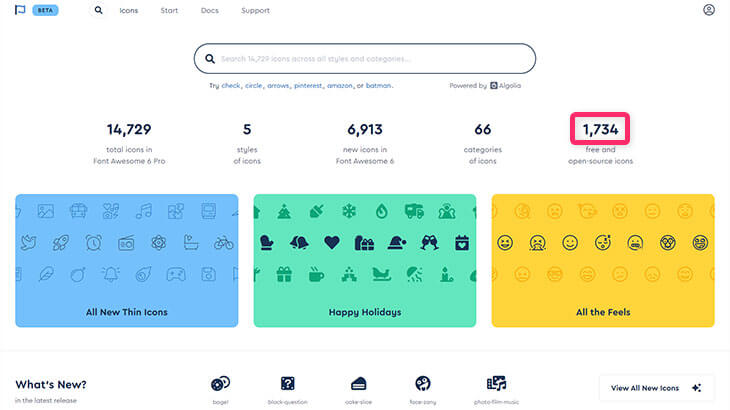
検索バーの下にある数字が各ジャンルごとのリンクとなっている。Pro版なら気にすることはないが、無料版の場合は使えるアイコンが限られているので「free and open-source icons」をクリックしよう。

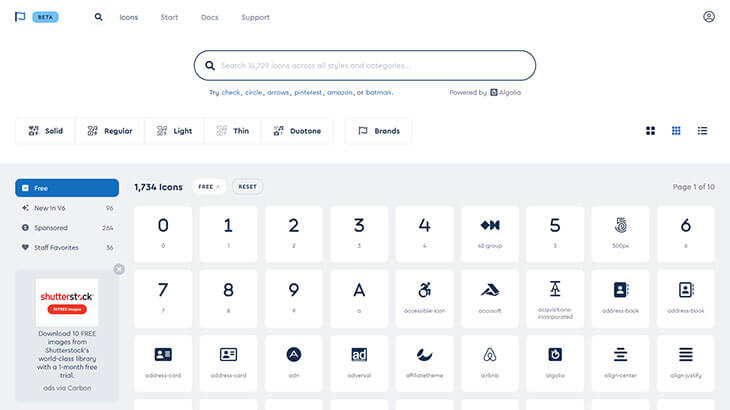
すると無料版のアイコン一覧画面に飛べる。あとは検索バーを使いながらお目当てのアイコンを探せばOKだ。

今回は試しに「icons」をIllustratorに表示してみる。まずは「icons」 アイコンをクリック。

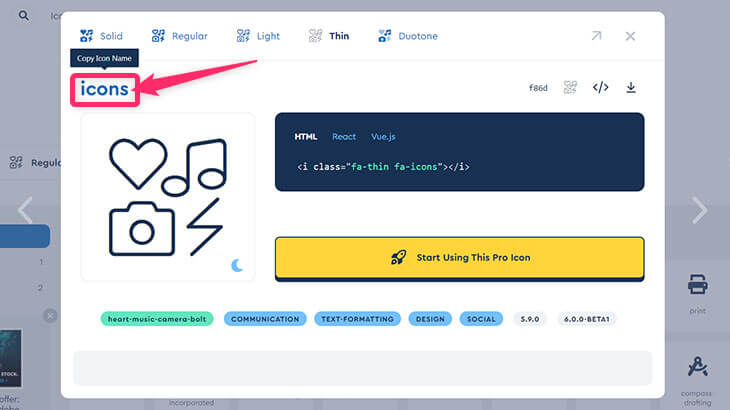
クリックすると下図のようなポップアップが表示されるので、画面左上のアイコン名(この場合は「icons」)をクリック。するとアイコン情報をコピー出来る。

ちなみに、ここでポップアップ上部のスタイルをクリックすると別なスタイルを選ぶことが出来るが、そのほとんどがPro版のアイコンだ。コピーは出来ても使えないので、要注意だ。
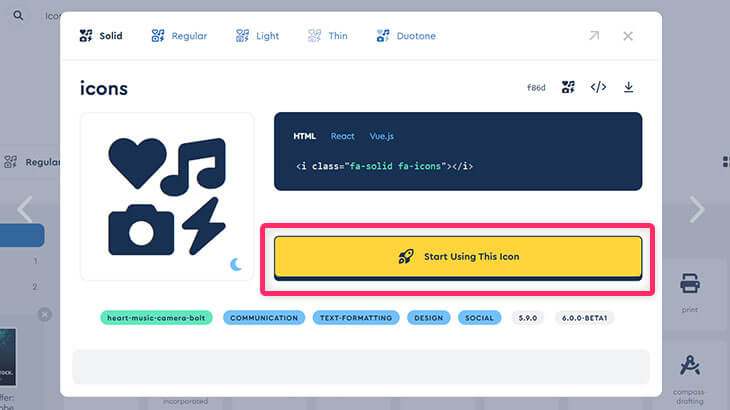
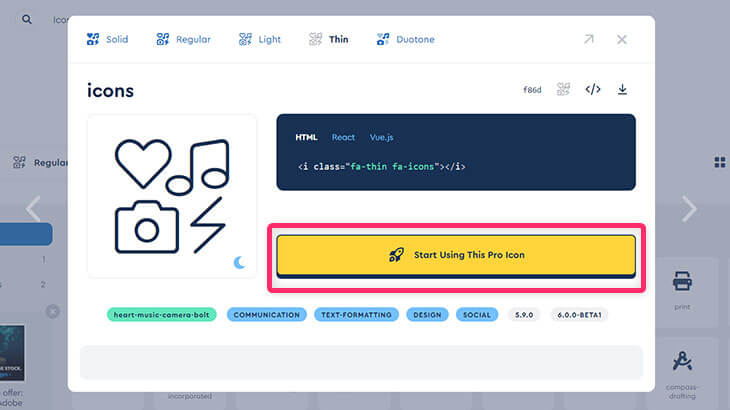
ちなみに、選択したスタイルが無料版/Pro版はポップアップ右側の黄色いボタンに記載されているテキストの内容で識別できる。
無料版で表示されるボタン

Pro版で表示されるボタン

【STEP3】アイコンをIllustratorにペーストする
Illustratorを起動し、テキストツールでテキストエリアを挿入する。そして、コピーしたアイコン名をテキストエリアにペーストする。

一見、文字が貼り付けられただけに見えるが、最後の手順を実行しなければならない。フォントを「Font Awesome6」に変え、「Solid」や「Regular」等のスタイルを選ぶ。これでアイコンが表示される。作業完了だ。

ちなみに、Font Awesome6のフォントをインストールしておけば、Font Awesome5のアイコンも同じ手順で表示可能だ。
上の説明通りで問題なく使えるはずだが、詳細を確認したい場合、またはFigma、Sketchなど他のツールを使いたい場合には下記ページを参照のこと。
Using Ligatures:Font Awesome v6 Beta Docs
https://fontawesome.com/v6.0/docs/desktop/add-icons/ligatures
Font Awesome6利用後の変化/メリット
あらかじめテキストを入れておくという1手間増えたものの、作業工数はほぼ変わりなし。
Font Awesome6が使える状態にしておけば、Font Awesome5も使うことが出来る。なので、時期を見てアップデートしておくのが吉だと思う。
今すぐインストールしても問題はないはずだが、アップデートのベストタイミングはFont Awesome6が正式リリースされる2022年2月以降となるだろう。
注記/参考等
- Font Awesome5の手順と違い、Unicord Glyphのコピペではない点に注意。Unicord Glyphを貼り付けてもアイコンは表示されない。
- 当然だが、Pro版は有料となる(サブスクリプション)。購入しないと使えないので要注意。
- Font Awesome5をIllustratorで使う方法は、下記ページを参照願いたい。