IllustratorでFont Awesome5を使う3ステップ
Illustratorでインフォグラフィックの作成中、Font Awesomeのアイコンを使いたいと思った。
ネット上の情報をもとに導入したのだが、初心者にとっては情報が足りないところ、分かりづらいところがあり非常に苦労した。なので、自分自身の備忘のため、そして第二の犠牲者を出さないために今回の作業手順をアップしておくことにする。
目次
注意事項
手順を説明する前に、今回私が引っ掛かった点を列挙しておく。実践する際にはこれらの項目に十分注意願いたい。なお、これらの項目は本投稿公開時点(2021年6月)の情報だ。
注意点①:Font Awesome公式サイトの言語設定

Font Awesome公式サイトは英語表記だ。英語が苦手だと翻訳してしまいがちだが、このサイトは英語のまま使うこと。ブラウザで日本語に翻訳したら、下の図のように表示がおかしくなった。

表示だけではなくリンクもおかしくなるようで、クリックしてもページ移動しなかったりと手詰まり状態に陥ってしまう。上のような画面が表示されたら、ブラウザの翻訳を中止してリロードしてみて欲しい。私の場合はそれで元の状態に戻った。
注意点②:Font Awesome 6
現在、Font Awesome 6がベータ版で公開されている。これが各ページの上部でアピールされていて、アイコン検索ボタンがデカデカと表示されているので間違えやすい。

Font Awesome 6のアイコンをコピペしても、Illustrator上でアイコンは表示されない。何回トライしてもアイコンが表示されない場合、Font Awesome 6のUnicode Glyphをコピペしている可能性が高い。
上記2点にはくれぐれもご注意いただきたい。今後改善されると良いのだが…
手順1:事前準備
Font AwesomeをIllustratorで使うには、事前準備(フォントのインストール)、アイコン情報の取得と貼り付け、アイコンの編集と3つの工程を経る必要がある。このセクションでは、事前準備について説明する。なお、事前準備は1度だけ行えばOKだ。
手順1-①:フォントをダウンロードする
まずはFont Awesome公式サイトへアクセスしよう。URLは下記の通りだ。
https://fontawesome.com/
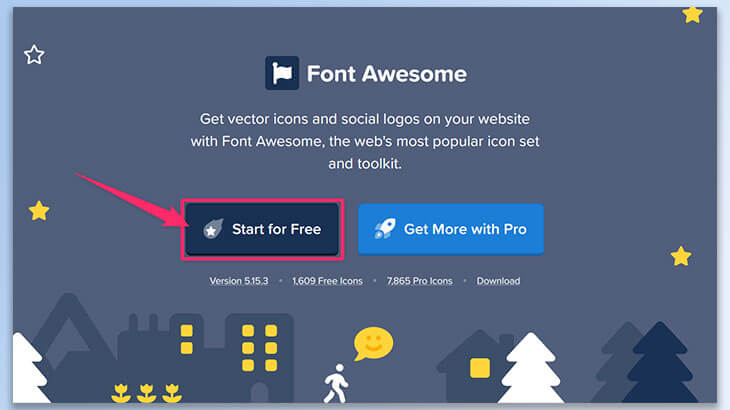
アクセスしたら、トップページ直下の「Start for Free」ボタンをクリックする。

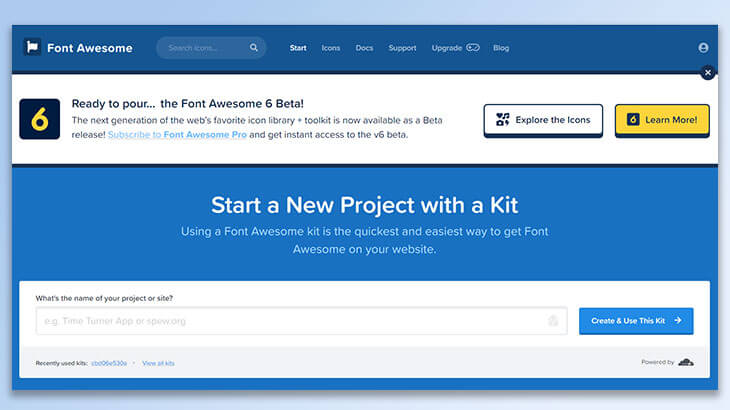
下図のような青いフォームが表示されたら、フォームの下までスクロールする。

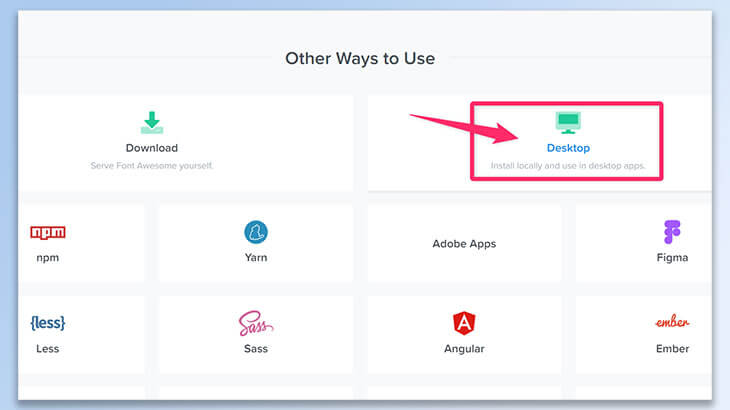
画面をスクロールすると、フォームの下に「Other Ways to Use」という見出しが見えてくるはず。見出しの右下にある「Desktop」をクリックする。

「Getting Started on the Desktop」というタイトルが表示されたら、「Download Font Awesome Free for the Desktop」ボタンをクリックする。これでデスクトップ版のFont Kitがダウンロードされる。
【参考】2021年6月時点でDLされるZIPファイルは、「fontawesome-free-5.15.3-desktop」だ。
フォントがダウンロード出来たら、インストールを行う。
手順1-②:フォントをインストールする
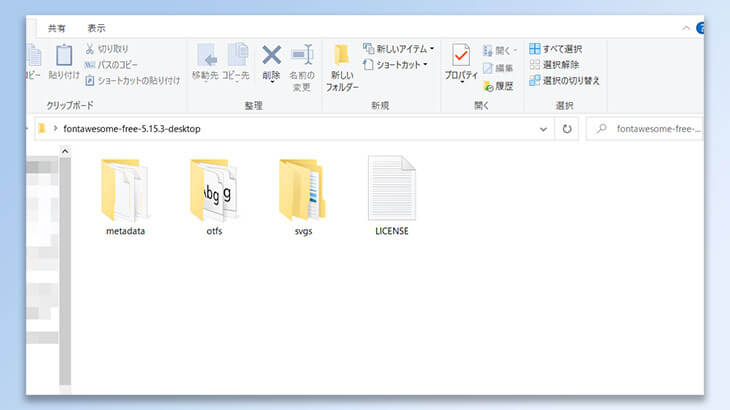
ダウンロードしたZIPファイルを解凍すると、下図のように3つのフォルダがある。

この中の「otfs」フォルダに入っているフォントファイル3つを全てインストールする。具体的なフォント名は下記の通り。
- Font Awesome5ブランド-レギュラー-400
- Font Awesome 5Free-レギュラー-400
- Font Awesome 5Free-Solid-900
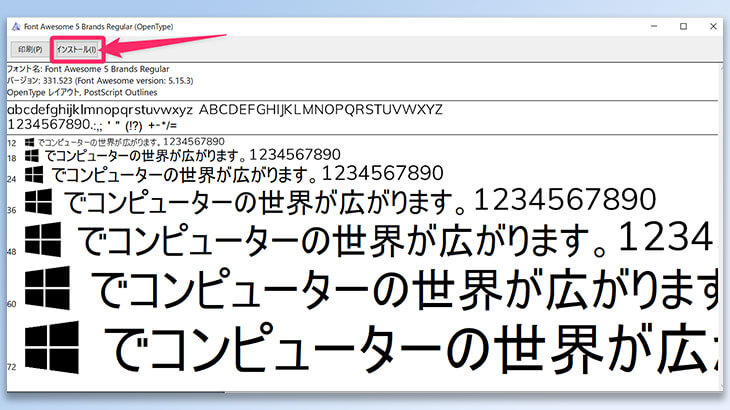
インストール方法は簡単で、それぞれのファイルを開き、画面左上にある「インストール」ボタンをクリックするだけ。これでフォントがインストールされる。

これで事前準備は完了。次の手順に移ろう。
手順2:アイコンをIllustratorに貼り付ける
フォントのインストールが終わったら、次はFont Awesomeからアイコンのデータを取得してIllustratorに貼り付けるという工程に入る。一連の手順は下記の通りだ。
手順2-①:アイコン情報(Unicord Glyph)を取得する
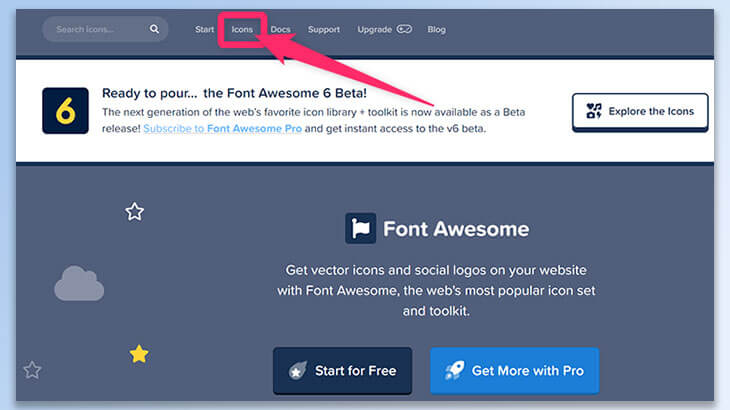
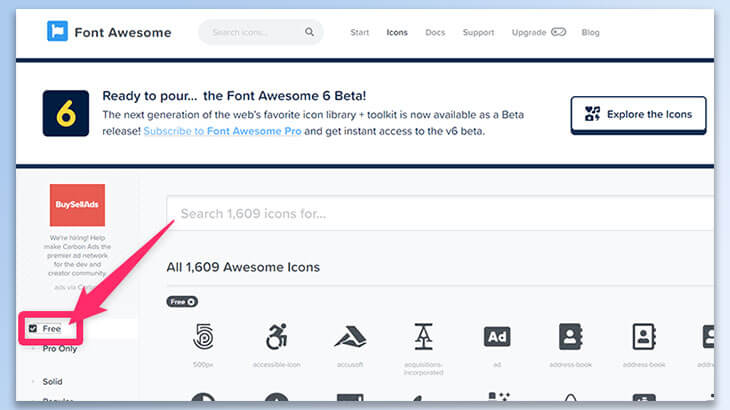
Font Awesomeへアクセスし、「Icons」メニューをクリック。

画面左側メニューの「Free」をクリックしてから使いたいアイコンを選択(クリック)。

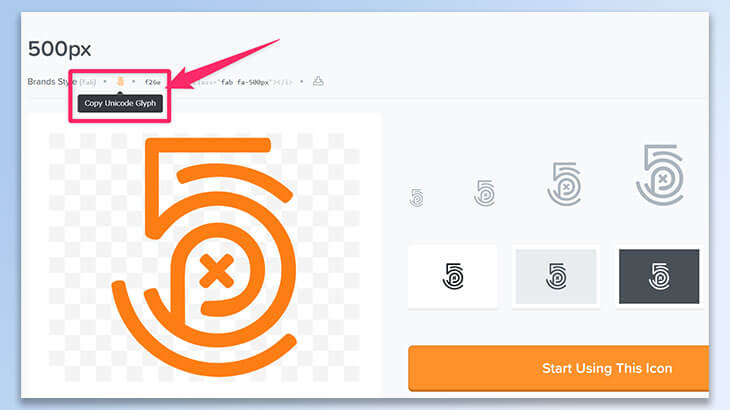
アイコンの詳細画面に移動したら画面左上にあるアイコンにマウスオーバーする。すると、「Copy Unicord Glyph」というメッセージが表示されるのでそのままクリック。

クリック後に「Copied」というメッセージが表示されればOKだ。
手順2-②:アイコン情報をIllustratorに貼り付ける
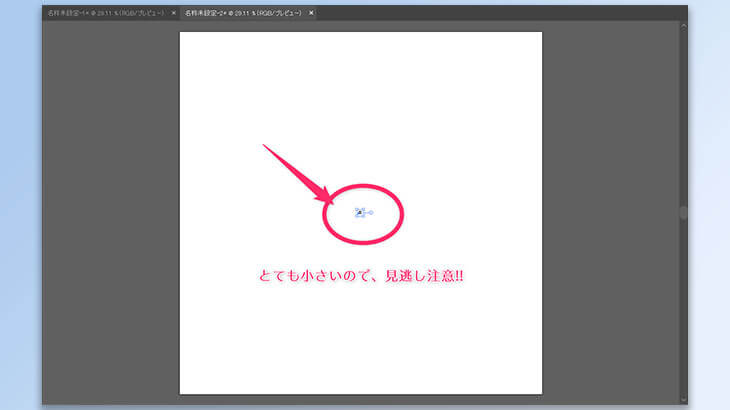
Illustratorを開き、コピーしたUnicord Glyphをアートボードにペーストする(Ctrl+V、または編集メニューからペーストを選択どちらでも可)。

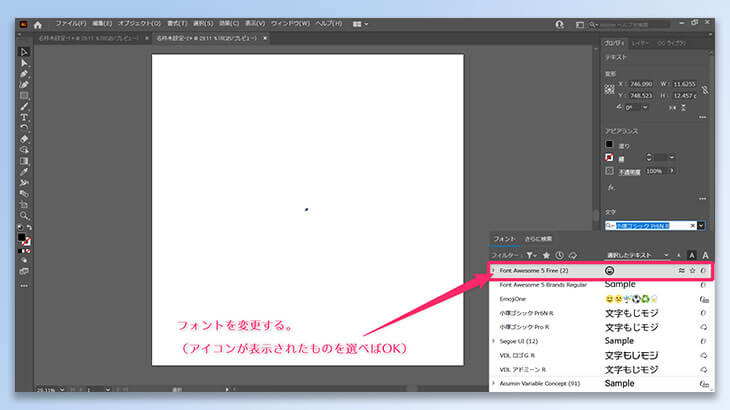
ペーストした段階では、上の図のように異様に小さなオブジェクトがあるだけ。ここでフォントを「Font Awesome 5 Free」または「Font Awesome 5 Brands Regular」に変更する。フォント一覧を見れば、文字ではなくアイコンが表示されているものがあるのですぐに分かるはずだ。

フォントを変更したら、拡大してみよう。

これでIllustratorにアイコンフォントが反映された。あとは必要に応じて塗りや線などのスタイルを編集しよう。
手順3:Illustratorでアイコンを編集する
そのまま使っても良いのだが、Illustratorならアイコンの編集が可能だ。ざっと確認した限り、下記項目については編集可能だった。恐らく、もっとやれることはあるはずだ。
- 色の変更(塗り/線)。不透明度も変更可能
- 塗りはべた塗りだけでなく、グラデーションも可能。
- 線の太さも変更可能。
- 回転や大きさの変更も自由自在。
- ドロップシャドウなどの効果もかけられる、
- デザイナーさんいわく、パスの変形なども可能とのこと
この投稿のアイキャッチで使っているイラストは、Font AwesomeのアイコンをIllustratorで編集したものだ。色を変えたりサイズを変えたりして他のグラフィックに合わせることで、イラストやインフォグラフィックのクオリティが上がる。
私のアイキャッチはともかく、今回一緒にFont Awesomeを導入した新人デザイナーさんが作ったインフォグラフでは、アイコンを使うことでクオリティがさらに上がっていた。こういう便利なツールがいつでも使える環境を整えることは本当に大切だと改めて実感させられた。
上手くいかないときには
今までお伝えしてきたやり方で、私ともう1名はFont Awesomeが使えるようになった。なので大丈夫だとは思うが、もし上手くいかなければ下記項目をチェックしてみて欲しい。
チェックリスト:事前準備
- Font Awesome公式サイトを日本語に翻訳していないか
- ダウンロードしたファイルは適切か→現時点では「fontawesome-free-5.15.3-desktop」が最新
- フォントがインストールされているか→デスクトップを右クリック→個人用設定→フォントで確認出来る
チェックリスト:アイコンのコピー&ペースト時
- Font Awesome 6のUnicord Glyphをコピペしていないか?→正しいページURL:https://fontawesome.com/v5.15/icons
- Illustratorで、Font Awesome以外のフォントを選択していないか?→絵文字フォントを選択すると、似たようなイラストに変換される。
202112追記
Font Awesome6が正式リリースされるという情報を受け、Font Awesome6をIllustratorで使う手順もアップした。詳細は、下記投稿をご覧頂きたい。